HTML 标题是什么?

在HTML 文档中,标题很重要。HTML 标题标题(Heading)是通过 -等标签进行定义的。定义最大的标题。定义最小的标题。实例This is a heading This is a heading
This is a heading
注释:浏览器会自动地在标题的前后添加空行。注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。标题很重要请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。搜索引擎使用标题为您的网页的结构和内容编制索引。因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。HTML 水平线标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。实例
This is a paragraph
This is a paragraph
This is a paragraph
提示:使用水平线 (标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。HTML 注释可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。注释是这样写的:实例注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。提示:合理地使用注释可以对未来的代码编辑工作产生帮助。HTML 提示 - 如何查看源代码您一定曾经在看到某个网页时惊叹道 “WOW! 这是如何实现的?”如果您想找到其中的奥秘,只需要单击右键,然后选择“查看源文件”(IE)或“查看页面源代码”(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。来自本页的实例标题如何在 HTML 文档中显示标题。隐藏的注释如何在 HTML 源代码中插入注释。水平线如何插入水平线。HTML 标签参考手册W3School 的标签参考手册提供了有关这些标题及其属性的更多信息。您将在本教程下面的章节中学到更多有关 HTML 标签和属性的知识。标签描述定义HTML 文档。定义文档的主体。to定义HTML 标题 定义水平线。定义注释。 了解更多网站知识请登陆朝暾网,我们承接网站制作业务。我们有能力让世界知道您!
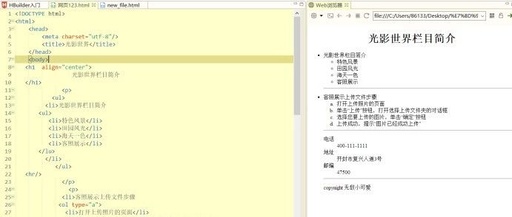
用html语言写出可输出以下表格和文本标题的程序代码。

<!DOCTYPE htm>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>
RunJS 演示代码
</title>
<style>
table {
border: 1px solid black;
}
th, td {
border: 1px solid black;
}
.one {
list-style-type: circle;
}
.two {
list-style-type: square;
}
</style>
</head>
<body>
<table>
<tr>
<th>
姓名
</th>
<th>
语文
</th>
<th>
数学
</th>
</tr>
<tr>
<td>
张三
</td>
<td>
90
</td>
<td>
80
</td>
</tr>
<tr>
<td>
李四
</td>
<td>
77.8
</td>
<td>
92
</td>
</tr>
</table>
<ul>
<li class="one">
电子商务
</li>
<li class="two">
网络技术
</li>
<li>
Web技术
</li>
<li>
电子商务网站设计
</li>
</ul>
</body>
</html>